为您搜索到
17
篇关于
网络技术
的相关文章,期待您能满意而归!
-
 基于 Typecho 后端的微信小程序,主题使用的是joe Typecho 博客微信小程序基于 Typecho 后端的微信小程序,支持文章展示、分类浏览、搜索、友链、关于等功能。项目结构miniprogram/ ├── pages/ # 页面目录 │ ├── splash/ # 启动页 │ ├── home/ # 首页(推荐+分类+瀑布流) │ ├── category/ # 分类页(左右结构) │ ├── links/ # 友链页 │ ├── about/ # 关于页 │ ├── search/ # 搜索页 │ ├── article/ # 文章详情页 │ ├── archive/ # 归档页 │ └── tags/ # 标签云页 ├── utils/ # 工具类 │ ├── request.js # HTTP 请求封装 │ ├── api.js # API 接口管理 │ └── util.js # 通用工具函数 ├── assets/ # 静态资源(需自行添加) │ ├── logo.png # 小程序 logo │ ├── avatar.png # 默认头像 │ └── icons/ # 底部导航图标 ├── app.js # 小程序入口 ├── app.json # 全局配置 ├── app.wxss # 全局样式 └── project.config.json # 项目配置小程序截图安装步骤1. 安装 Typecho REST API 插件方法一:使用 typecho-rest-api 插件# 进入 Typecho 插件目录 cd /path/to/your/typecho/usr/plugins # 下载后手动解压到 usr/plugins/Rest 目录启用插件:登录 Typecho 后台进入「控制台」→「插件」找到 Rest 插件,点击「启用」验证安装:访问 https://your-site/api/ 应该能看到 API 文档2. 配置小程序2.1 修改 app.js 配置打开 app.js,修改全局配置:globalData: { // API 基础地址(修改为你的域名) apiBase: 'https://your-site/api', // 网站地址 siteUrl: 'https://your-site', // 网站信息 siteInfo: { name: 'Yey Home', // 小程序名称 description: '个人技术博客', // 描述 avatar: '/assets/avatar.png', // 头像路径 // 联系方式(在关于页面显示) contacts: { qq: '你的QQ号', wechat: '你的微信号', github: '你的GitHub用户名', gitee: '你的Gitee用户名', blog: 'https://www.yeyhome.com', email: 'your@email.com' } } }2.2 修改 project.config.json打开 project.config.json,修改 appid:{ "appid": "你的小程序AppID" }2.3 添加静态资源需要在 assets/ 目录下添加以下文件:必需文件:logo.png - 启动页 logo(推荐 200x200px)avatar.png - 默认头像(推荐 160x160px)底部导航图标(assets/icons/ 目录):home.png / home-active.png - 首页图标category.png / category-active.png - 分类图标link.png / link-active.png - 友链图标about.png / about-active.png - 关于图标search.png / search-active.png - 搜索图标图标推荐尺寸:81x81px3. 配置服务器域名在微信小程序后台配置:登录 微信小程序后台进入「开发」→「开发管理」→「开发设置」找到「服务器域名」在「request 合法域名」中添加:https://www.yeyhome.com⚠️ 注意:小程序只支持 HTTPS 请求确保你的 Typecho 网站已启用 HTTPS域名需要备案4. 配置友情链接(可选)友链数据存储方式有两种:方式一:在 Typecho 创建独立页面在 Typecho 后台创建新页面设置页面缩略名(slug)为 links在内容中添加友链数据(JSON 格式):[ { "name": "博客名称", "url": "https://example.com", "description": "博客描述", "avatar": "https://example.com/avatar.png" } ]方式二:修改代码使用临时数据打开 pages/links/links.js,修改 getMockLinks() 函数中的数据。功能说明1. 启动页首次打开显示,包含 logo、名称、描述点击「进入小程序」后不再显示可清除小程序缓存重新显示2. 首页上部:轮播展示推荐文章中部:分类统计卡片下部:瀑布流文章列表支持下拉刷新、上拉加载更多3. 分类页左侧显示分类列表右侧显示选中分类的文章支持下拉刷新、滚动加载4. 友链页展示友情链接列表点击复制链接到剪贴板5. 关于页个人信息展示网站统计(文章数、分类数、标签数、访问量)文章归档、标签云入口联系方式(点击复制)6. 搜索页实时搜索文章搜索历史记录支持分页加载7. 文章详情富文本展示文章内容支持图片点击预览复制文章链接分享功能API 接口说明小程序使用的 API 接口(需确保 Typecho REST API 插件已安装):接口说明/api/posts获取文章列表/api/posts/{id}获取文章详情/api/categories获取分类列表/api/tags获取标签列表/api/pages/{slug}获取独立页面开发调试导入项目打开微信开发者工具选择「导入项目」项目目录选择 miniprogram 文件夹填写 AppID点击「导入」本地调试在微信开发者工具中:点击右上角「详情」勾选「不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书」即可在本地调试真机预览确保服务器域名已配置点击工具栏「预览」扫码在手机上预览常见问题Q1: 请求失败,提示域名不合法解决方案:确保在小程序后台配置了服务器域名域名必须是 HTTPS开发时可在开发者工具中勾选「不校验合法域名」Q2: API 返回 404解决方案:检查 Typecho REST API 插件是否已启用访问 你的域名/api/ 测试 API 是否可用检查 app.js 中的 apiBase 配置是否正确Q3: 图片不显示解决方案:确保 assets/ 目录下有相应的图片文件检查图片路径是否正确图片需要放在小程序目录内,或使用 HTTPS 外部链接Q4: 友链数据为空解决方案:检查是否在 Typecho 创建了 slug 为 links 的页面或使用 getMockLinks() 中的模拟数据确保友链数据格式正确Q5: 搜索功能不可用解决方案:确保 Typecho REST API 插件支持搜索功能检查 API 接口 /api/posts?search=关键词 是否可用如不支持,需要自行扩展 API 或使用其他搜索方案自定义开发修改主题色打开 app.wxss,修改以下变量:/* 主色调:紫色渐变 */ linear-gradient(135deg, #667eea 0%, #764ba2 100%) /* 可替换为其他颜色,例如蓝色: */ linear-gradient(135deg, #1890ff 0%, #0050b3 100%)添加新页面在 pages/ 目录下创建新页面文件夹在 app.json 的 pages 数组中添加页面路径如需底部导航,在 tabBar.list 中配置修改 API 数据格式如果你的 API 返回格式与代码中不同,需要修改 utils/api.js 中的数据处理逻辑。技术栈框架:微信小程序原生框架后端:Typecho + REST API 插件样式:WXSS(类 CSS)数据请求:wx.request许可证MIT License联系方式如有问题或建议,请通过以下方式联系:博客:https://www.yeyhome.com在小程序「关于」页面查看更多联系方式开发完成!祝您使用愉快! 🎉下载地址Github 百度网盘 蓝奏云
基于 Typecho 后端的微信小程序,主题使用的是joe Typecho 博客微信小程序基于 Typecho 后端的微信小程序,支持文章展示、分类浏览、搜索、友链、关于等功能。项目结构miniprogram/ ├── pages/ # 页面目录 │ ├── splash/ # 启动页 │ ├── home/ # 首页(推荐+分类+瀑布流) │ ├── category/ # 分类页(左右结构) │ ├── links/ # 友链页 │ ├── about/ # 关于页 │ ├── search/ # 搜索页 │ ├── article/ # 文章详情页 │ ├── archive/ # 归档页 │ └── tags/ # 标签云页 ├── utils/ # 工具类 │ ├── request.js # HTTP 请求封装 │ ├── api.js # API 接口管理 │ └── util.js # 通用工具函数 ├── assets/ # 静态资源(需自行添加) │ ├── logo.png # 小程序 logo │ ├── avatar.png # 默认头像 │ └── icons/ # 底部导航图标 ├── app.js # 小程序入口 ├── app.json # 全局配置 ├── app.wxss # 全局样式 └── project.config.json # 项目配置小程序截图安装步骤1. 安装 Typecho REST API 插件方法一:使用 typecho-rest-api 插件# 进入 Typecho 插件目录 cd /path/to/your/typecho/usr/plugins # 下载后手动解压到 usr/plugins/Rest 目录启用插件:登录 Typecho 后台进入「控制台」→「插件」找到 Rest 插件,点击「启用」验证安装:访问 https://your-site/api/ 应该能看到 API 文档2. 配置小程序2.1 修改 app.js 配置打开 app.js,修改全局配置:globalData: { // API 基础地址(修改为你的域名) apiBase: 'https://your-site/api', // 网站地址 siteUrl: 'https://your-site', // 网站信息 siteInfo: { name: 'Yey Home', // 小程序名称 description: '个人技术博客', // 描述 avatar: '/assets/avatar.png', // 头像路径 // 联系方式(在关于页面显示) contacts: { qq: '你的QQ号', wechat: '你的微信号', github: '你的GitHub用户名', gitee: '你的Gitee用户名', blog: 'https://www.yeyhome.com', email: 'your@email.com' } } }2.2 修改 project.config.json打开 project.config.json,修改 appid:{ "appid": "你的小程序AppID" }2.3 添加静态资源需要在 assets/ 目录下添加以下文件:必需文件:logo.png - 启动页 logo(推荐 200x200px)avatar.png - 默认头像(推荐 160x160px)底部导航图标(assets/icons/ 目录):home.png / home-active.png - 首页图标category.png / category-active.png - 分类图标link.png / link-active.png - 友链图标about.png / about-active.png - 关于图标search.png / search-active.png - 搜索图标图标推荐尺寸:81x81px3. 配置服务器域名在微信小程序后台配置:登录 微信小程序后台进入「开发」→「开发管理」→「开发设置」找到「服务器域名」在「request 合法域名」中添加:https://www.yeyhome.com⚠️ 注意:小程序只支持 HTTPS 请求确保你的 Typecho 网站已启用 HTTPS域名需要备案4. 配置友情链接(可选)友链数据存储方式有两种:方式一:在 Typecho 创建独立页面在 Typecho 后台创建新页面设置页面缩略名(slug)为 links在内容中添加友链数据(JSON 格式):[ { "name": "博客名称", "url": "https://example.com", "description": "博客描述", "avatar": "https://example.com/avatar.png" } ]方式二:修改代码使用临时数据打开 pages/links/links.js,修改 getMockLinks() 函数中的数据。功能说明1. 启动页首次打开显示,包含 logo、名称、描述点击「进入小程序」后不再显示可清除小程序缓存重新显示2. 首页上部:轮播展示推荐文章中部:分类统计卡片下部:瀑布流文章列表支持下拉刷新、上拉加载更多3. 分类页左侧显示分类列表右侧显示选中分类的文章支持下拉刷新、滚动加载4. 友链页展示友情链接列表点击复制链接到剪贴板5. 关于页个人信息展示网站统计(文章数、分类数、标签数、访问量)文章归档、标签云入口联系方式(点击复制)6. 搜索页实时搜索文章搜索历史记录支持分页加载7. 文章详情富文本展示文章内容支持图片点击预览复制文章链接分享功能API 接口说明小程序使用的 API 接口(需确保 Typecho REST API 插件已安装):接口说明/api/posts获取文章列表/api/posts/{id}获取文章详情/api/categories获取分类列表/api/tags获取标签列表/api/pages/{slug}获取独立页面开发调试导入项目打开微信开发者工具选择「导入项目」项目目录选择 miniprogram 文件夹填写 AppID点击「导入」本地调试在微信开发者工具中:点击右上角「详情」勾选「不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书」即可在本地调试真机预览确保服务器域名已配置点击工具栏「预览」扫码在手机上预览常见问题Q1: 请求失败,提示域名不合法解决方案:确保在小程序后台配置了服务器域名域名必须是 HTTPS开发时可在开发者工具中勾选「不校验合法域名」Q2: API 返回 404解决方案:检查 Typecho REST API 插件是否已启用访问 你的域名/api/ 测试 API 是否可用检查 app.js 中的 apiBase 配置是否正确Q3: 图片不显示解决方案:确保 assets/ 目录下有相应的图片文件检查图片路径是否正确图片需要放在小程序目录内,或使用 HTTPS 外部链接Q4: 友链数据为空解决方案:检查是否在 Typecho 创建了 slug 为 links 的页面或使用 getMockLinks() 中的模拟数据确保友链数据格式正确Q5: 搜索功能不可用解决方案:确保 Typecho REST API 插件支持搜索功能检查 API 接口 /api/posts?search=关键词 是否可用如不支持,需要自行扩展 API 或使用其他搜索方案自定义开发修改主题色打开 app.wxss,修改以下变量:/* 主色调:紫色渐变 */ linear-gradient(135deg, #667eea 0%, #764ba2 100%) /* 可替换为其他颜色,例如蓝色: */ linear-gradient(135deg, #1890ff 0%, #0050b3 100%)添加新页面在 pages/ 目录下创建新页面文件夹在 app.json 的 pages 数组中添加页面路径如需底部导航,在 tabBar.list 中配置修改 API 数据格式如果你的 API 返回格式与代码中不同,需要修改 utils/api.js 中的数据处理逻辑。技术栈框架:微信小程序原生框架后端:Typecho + REST API 插件样式:WXSS(类 CSS)数据请求:wx.request许可证MIT License联系方式如有问题或建议,请通过以下方式联系:博客:https://www.yeyhome.com在小程序「关于」页面查看更多联系方式开发完成!祝您使用愉快! 🎉下载地址Github 百度网盘 蓝奏云 -
 智能化施工任务管理系统 项目简介智能化施工任务管理系统 是一个专为建筑施工行业设计的项目管理平台。它提供了一套完整的任务管理、人员管理、进度统计等功能,帮助施工团队高效协作,提升项目管理效率。页面预览1、登录页面2、首页展示3、后台展示使用说明智能化施工任务管理系统📋 目录项目简介主要特色系统要求快速开始详细安装指南配置说明功能使用常见问题技术支持项目简介智能化施工任务管理系统 是一个专为建筑施工行业设计的项目管理平台。它提供了一套完整的任务管理、人员管理、进度统计等功能,帮助施工团队高效协作,提升项目管理效率。应用场景🏗️ 建筑工程项目管理👷 施工队伍协调📊 进度跟踪和统计👥 人员工作时间管理📸 现场图片资料管理主要特色1. 任务管理 📝创建、编辑、删除任务支持多级分类(最多4级)任务状态跟踪(未开始、进行中、已完成)任务计时器功能(记录实际工作时间)任务备注和附件管理支持多人协作任务2. 人员管理 👥员工基本信息管理部门和角色分配工作时间设置(全局和个人)人员可用性管理3. 分类管理 📂四级分类系统灵活的分类树结构支持自定义分类4. 数据统计 📊任务统计(待处理、进行中、已完成)人员统计类别分布统计每日工作量统计5. 高级特性 ⚡混合存储模式:同时支持本地存储和服务器同步离线工作:网络不稳定时仍可继续工作自动同步:恢复连接后自动同步数据数据备份:支持导出/导入功能实时更新:多用户实时协作6. 用户友好 🎨响应式设计,支持桌面和移动设备直观的操作界面深色/浅色主题切换完整的中文界面系统要求最低配置组件要求Web 服务器Apache 或 NginxPHP 版本7.3 或以上数据库MySQL 5.7+ 或 MariaDB 10.2+浏览器Chrome、Firefox、Safari、Edge(最新版本)内存512MB(推荐 1GB)磁盘最少 100MB 可用空间推荐配置组件推荐PHP 版本8.0 或以上数据库MySQL 8.0+ 或 MariaDB 10.5+浏览器最新版本 Chrome 或 Firefox内存2GB 或以上磁盘SSD,至少 500MB 可用空间所需 PHP 扩展mysqli 或 pdo_mysql - 数据库连接json - JSON 处理curl - HTTP 请求(可选)zip - 文件压缩(可选)快速开始方式一:在线一键安装(推荐)上传文件到服务器# 将项目文件上传到 Web 根目录 # 例如:/home/user/public_html/todolist配置环境变量# 复制配置文件 cp .env.example .env.local # 编辑 .env.local,填入数据库信息 nano .env.local初始化数据库访问:https://your-domain.com/api/database/install.php按照界面提示完成安装检查所有项目是否都显示 ✓登录系统访问:https://your-domain.com/login.html默认账号:admin默认密码:admin123首次登录后请立即修改密码!方式二:本地开发环境安装如果你在本地使用 PhpStudy / XAMPP / Wamp 开发:克隆或下载项目git clone https://github.com/yeyinghai/Engineering-task-management.git # 或直接下载 ZIP 文件配置 PHP 环境启动 Apache/Nginx启动 MySQL确保 PHP 版本 >= 7.3配置数据库# .env.local 文件示例 DB_HOST=localhost DB_PORT=3306 DB_NAME=todolist DB_USERNAME=root DB_PASSWORD=your_password APP_DEBUG=true运行安装向导访问:http://localhost/todolist/api/database/install.php完成数据库初始化开始使用访问:http://localhost/todolist/login.html配置说明.env.local 配置项详解# ========== 应用环境 ========== APP_ENV=production # development(开发) 或 production(生产) APP_DEBUG=false # true(显示调试信息) 或 false(隐藏调试信息) APP_URL=https://your-domain.com # 应用访问地址 APP_NAME=施工任务管理系统 # 应用名称 # ========== 数据库配置 ========== DB_HOST=localhost # 数据库主机 DB_PORT=3306 # 数据库端口(MySQL 通常为 3306) DB_NAME=todolist # 数据库名称 DB_USERNAME=root # 数据库用户名 DB_PASSWORD= # 数据库密码 DB_CHARSET=utf8mb4 # 字符集(保持不变) # ========== 会话配置 ========== SESSION_TIMEOUT=1800 # 会话超时时间(秒),30 分钟 # ========== 其他配置 ========== # 根据需要修改其他项...生产环境关键配置确保生产环境中:APP_DEBUG=false # 关闭调试模式 APP_ENV=production # 设置为生产环境 SESSION_SECURE=true # 启用安全 cookie CORS_ORIGINS=https://your-domain.com # 限制 CORS 源功能使用1. 任务管理创建新任务点击右下角 "+ 新建任务" 按钮填写任务信息:标题:任务名称(必填)描述:详细说明分类:选择任务类别指派人员:选择负责人点击 "保存" 按钮管理任务编辑:双击任务或点击编辑按钮删除:勾选任务,点击删除按钮变更状态:点击状态按钮切换(未开始 → 进行中 → 已完成)计时:点击计时器按钮开始记录时间添加备注点击任务卡片在下方的备注区域输入内容点击 "添加备注"上传图片点击任务卡片在图片区域点击上传按钮选择图片文件系统自动上传并保存2. 人员管理添加人员点击左侧菜单 "人员管理"点击 "+ 添加人员" 按钮填写信息:姓名:员工名称(必填)岗位:职位部门:所属部门电话:联系电话点击 "保存"删除人员找到要删除的人员点击右侧删除按钮确认删除3. 工作时间管理设置工作时间点击左侧菜单 "工作时间"设置全局工作时间(对所有人有效)或为个别员工设置特定时间点击 "保存"4. 数据统计查看统计信息点击左侧菜单 "统计"查看各项统计数据:任务总数及各状态数量人员总数及部门分布类别使用统计今日工作量导出报表点击 "导出" 按钮选择导出格式(Excel / PDF)下载地址{tabs}{tabs-pane label="Github"} {cloud title="Github项目地址" type="default" url="https://github.com/yeyinghai/Engineering-task-management" password=""/}{/tabs-pane}{tabs-pane label="Gitee"} {cloud title="Gitee项目地址" type="default" url="https://gitee.com/yeyhouse/Engineering-task-management/" password=""/}{/tabs-pane}{tabs-pane label="百度网盘"} {cloud title="网盘下载" type="default" url="https://pan.baidu.com/s/1R6lY1r6r9pYsmAFR_SNXOA?pwd=mdux" password=""/}{/tabs-pane}{/tabs}
智能化施工任务管理系统 项目简介智能化施工任务管理系统 是一个专为建筑施工行业设计的项目管理平台。它提供了一套完整的任务管理、人员管理、进度统计等功能,帮助施工团队高效协作,提升项目管理效率。页面预览1、登录页面2、首页展示3、后台展示使用说明智能化施工任务管理系统📋 目录项目简介主要特色系统要求快速开始详细安装指南配置说明功能使用常见问题技术支持项目简介智能化施工任务管理系统 是一个专为建筑施工行业设计的项目管理平台。它提供了一套完整的任务管理、人员管理、进度统计等功能,帮助施工团队高效协作,提升项目管理效率。应用场景🏗️ 建筑工程项目管理👷 施工队伍协调📊 进度跟踪和统计👥 人员工作时间管理📸 现场图片资料管理主要特色1. 任务管理 📝创建、编辑、删除任务支持多级分类(最多4级)任务状态跟踪(未开始、进行中、已完成)任务计时器功能(记录实际工作时间)任务备注和附件管理支持多人协作任务2. 人员管理 👥员工基本信息管理部门和角色分配工作时间设置(全局和个人)人员可用性管理3. 分类管理 📂四级分类系统灵活的分类树结构支持自定义分类4. 数据统计 📊任务统计(待处理、进行中、已完成)人员统计类别分布统计每日工作量统计5. 高级特性 ⚡混合存储模式:同时支持本地存储和服务器同步离线工作:网络不稳定时仍可继续工作自动同步:恢复连接后自动同步数据数据备份:支持导出/导入功能实时更新:多用户实时协作6. 用户友好 🎨响应式设计,支持桌面和移动设备直观的操作界面深色/浅色主题切换完整的中文界面系统要求最低配置组件要求Web 服务器Apache 或 NginxPHP 版本7.3 或以上数据库MySQL 5.7+ 或 MariaDB 10.2+浏览器Chrome、Firefox、Safari、Edge(最新版本)内存512MB(推荐 1GB)磁盘最少 100MB 可用空间推荐配置组件推荐PHP 版本8.0 或以上数据库MySQL 8.0+ 或 MariaDB 10.5+浏览器最新版本 Chrome 或 Firefox内存2GB 或以上磁盘SSD,至少 500MB 可用空间所需 PHP 扩展mysqli 或 pdo_mysql - 数据库连接json - JSON 处理curl - HTTP 请求(可选)zip - 文件压缩(可选)快速开始方式一:在线一键安装(推荐)上传文件到服务器# 将项目文件上传到 Web 根目录 # 例如:/home/user/public_html/todolist配置环境变量# 复制配置文件 cp .env.example .env.local # 编辑 .env.local,填入数据库信息 nano .env.local初始化数据库访问:https://your-domain.com/api/database/install.php按照界面提示完成安装检查所有项目是否都显示 ✓登录系统访问:https://your-domain.com/login.html默认账号:admin默认密码:admin123首次登录后请立即修改密码!方式二:本地开发环境安装如果你在本地使用 PhpStudy / XAMPP / Wamp 开发:克隆或下载项目git clone https://github.com/yeyinghai/Engineering-task-management.git # 或直接下载 ZIP 文件配置 PHP 环境启动 Apache/Nginx启动 MySQL确保 PHP 版本 >= 7.3配置数据库# .env.local 文件示例 DB_HOST=localhost DB_PORT=3306 DB_NAME=todolist DB_USERNAME=root DB_PASSWORD=your_password APP_DEBUG=true运行安装向导访问:http://localhost/todolist/api/database/install.php完成数据库初始化开始使用访问:http://localhost/todolist/login.html配置说明.env.local 配置项详解# ========== 应用环境 ========== APP_ENV=production # development(开发) 或 production(生产) APP_DEBUG=false # true(显示调试信息) 或 false(隐藏调试信息) APP_URL=https://your-domain.com # 应用访问地址 APP_NAME=施工任务管理系统 # 应用名称 # ========== 数据库配置 ========== DB_HOST=localhost # 数据库主机 DB_PORT=3306 # 数据库端口(MySQL 通常为 3306) DB_NAME=todolist # 数据库名称 DB_USERNAME=root # 数据库用户名 DB_PASSWORD= # 数据库密码 DB_CHARSET=utf8mb4 # 字符集(保持不变) # ========== 会话配置 ========== SESSION_TIMEOUT=1800 # 会话超时时间(秒),30 分钟 # ========== 其他配置 ========== # 根据需要修改其他项...生产环境关键配置确保生产环境中:APP_DEBUG=false # 关闭调试模式 APP_ENV=production # 设置为生产环境 SESSION_SECURE=true # 启用安全 cookie CORS_ORIGINS=https://your-domain.com # 限制 CORS 源功能使用1. 任务管理创建新任务点击右下角 "+ 新建任务" 按钮填写任务信息:标题:任务名称(必填)描述:详细说明分类:选择任务类别指派人员:选择负责人点击 "保存" 按钮管理任务编辑:双击任务或点击编辑按钮删除:勾选任务,点击删除按钮变更状态:点击状态按钮切换(未开始 → 进行中 → 已完成)计时:点击计时器按钮开始记录时间添加备注点击任务卡片在下方的备注区域输入内容点击 "添加备注"上传图片点击任务卡片在图片区域点击上传按钮选择图片文件系统自动上传并保存2. 人员管理添加人员点击左侧菜单 "人员管理"点击 "+ 添加人员" 按钮填写信息:姓名:员工名称(必填)岗位:职位部门:所属部门电话:联系电话点击 "保存"删除人员找到要删除的人员点击右侧删除按钮确认删除3. 工作时间管理设置工作时间点击左侧菜单 "工作时间"设置全局工作时间(对所有人有效)或为个别员工设置特定时间点击 "保存"4. 数据统计查看统计信息点击左侧菜单 "统计"查看各项统计数据:任务总数及各状态数量人员总数及部门分布类别使用统计今日工作量导出报表点击 "导出" 按钮选择导出格式(Excel / PDF)下载地址{tabs}{tabs-pane label="Github"} {cloud title="Github项目地址" type="default" url="https://github.com/yeyinghai/Engineering-task-management" password=""/}{/tabs-pane}{tabs-pane label="Gitee"} {cloud title="Gitee项目地址" type="default" url="https://gitee.com/yeyhouse/Engineering-task-management/" password=""/}{/tabs-pane}{tabs-pane label="百度网盘"} {cloud title="网盘下载" type="default" url="https://pan.baidu.com/s/1R6lY1r6r9pYsmAFR_SNXOA?pwd=mdux" password=""/}{/tabs-pane}{/tabs} -
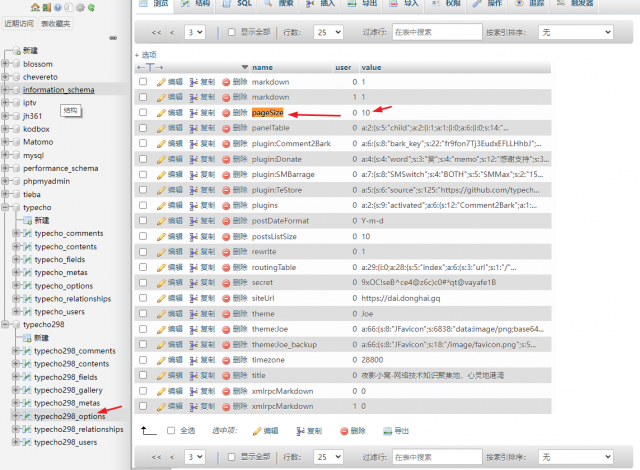
 serv00开放注册通知 {card-describe title="前言"}Serv00 是一个提供免费虚拟主机的平台,包含了 3GB 的存储空间和 512MB 的内存空间,足够我们搭建一个 1IP 的小网站了。同时他还不限制每月的流量,并提供了 16 个数据库(包含 MySQL、PostgreSQL 以及 MongoDB)以及免费的子域名。{/card-describe}一个自动检测网站开放注册的github程序一个简单而机器人,用于serv00网站的注册开放情况。它会自动检查开放注册后,通过bark发送警报。 项目地址使用方法1、Fork 或创建仓库加⭐收藏本项目,然后将此仓库 Fork 到你的 GitHub 账号(没有github账号的请自行注册)。 点击注册 2、 配置环境变量在 GitHub 仓库中配置以下环境变量:方式1:直接跳转 👉 点击进入Secrets配置页面 → 点击 "New repository secret" 按钮方式2:手动导航:Settings → Secrets and variables → Actions → New repository secret必需配置名称:BARK_KEY值:粘贴您在第一步中从 Bark App 获取的 Key。名称:BARK_SERVER_URL值:如果用官方的地址填写: https://api.day.app有自建的bark服务器,请填写自己的地址。✨ 特性易于配置: 为了安全地使用您的 bark,我们不把它们直接写在代码里,而是使用 GitHub 的 "Secrets" 功能。易于部署: 可以轻松地作为定时任务 (Cron Job) 或通过 GitHub Actions 自动化运行。3、bark token获取在您的 iPhone 或 Android 手机上,从 App Store 或应用市场搜索并下载 Bark App。打开 App,您会看到一个 URL 地址,格式类似于 。https://api.day.app/YOUR_KEY/这里是推送内容其中, 就是您独一无二的 Bark Key。 请复制并安全保存它。 之后我们发送的任何通知都会推送到安装了这个 App 并使用此 Key 的设备上。YOUR_KEY🚀 说明这是一个更精确、更可靠的判断方法。 我们从页面上提取两个数字(当前账户数和最大账户数),然后比较它们是否一致。🤖 使用 GitHub Actions 实现自动化您无需自己的服务器即可 24/7 运行此监控。可以使用 GitHub Actions 来实现定时自动化检查。完成与测试一切都已准备就绪。 GitHub Actions 会在您设定的时间自动运行。
serv00开放注册通知 {card-describe title="前言"}Serv00 是一个提供免费虚拟主机的平台,包含了 3GB 的存储空间和 512MB 的内存空间,足够我们搭建一个 1IP 的小网站了。同时他还不限制每月的流量,并提供了 16 个数据库(包含 MySQL、PostgreSQL 以及 MongoDB)以及免费的子域名。{/card-describe}一个自动检测网站开放注册的github程序一个简单而机器人,用于serv00网站的注册开放情况。它会自动检查开放注册后,通过bark发送警报。 项目地址使用方法1、Fork 或创建仓库加⭐收藏本项目,然后将此仓库 Fork 到你的 GitHub 账号(没有github账号的请自行注册)。 点击注册 2、 配置环境变量在 GitHub 仓库中配置以下环境变量:方式1:直接跳转 👉 点击进入Secrets配置页面 → 点击 "New repository secret" 按钮方式2:手动导航:Settings → Secrets and variables → Actions → New repository secret必需配置名称:BARK_KEY值:粘贴您在第一步中从 Bark App 获取的 Key。名称:BARK_SERVER_URL值:如果用官方的地址填写: https://api.day.app有自建的bark服务器,请填写自己的地址。✨ 特性易于配置: 为了安全地使用您的 bark,我们不把它们直接写在代码里,而是使用 GitHub 的 "Secrets" 功能。易于部署: 可以轻松地作为定时任务 (Cron Job) 或通过 GitHub Actions 自动化运行。3、bark token获取在您的 iPhone 或 Android 手机上,从 App Store 或应用市场搜索并下载 Bark App。打开 App,您会看到一个 URL 地址,格式类似于 。https://api.day.app/YOUR_KEY/这里是推送内容其中, 就是您独一无二的 Bark Key。 请复制并安全保存它。 之后我们发送的任何通知都会推送到安装了这个 App 并使用此 Key 的设备上。YOUR_KEY🚀 说明这是一个更精确、更可靠的判断方法。 我们从页面上提取两个数字(当前账户数和最大账户数),然后比较它们是否一致。🤖 使用 GitHub Actions 实现自动化您无需自己的服务器即可 24/7 运行此监控。可以使用 GitHub Actions 来实现定时自动化检查。完成与测试一切都已准备就绪。 GitHub Actions 会在您设定的时间自动运行。 -
 评论推送到自建bark服务器 安装bark插件,实现评论推送一个将 Typecho 评论推送到 Bark 的插件,功能是每当有人评论你的文章时,可以推送到你的Bark App。部署插件并启用下载完后将Comment2Bark文件夹解压至(Typecho根目录)/usr/plugins中即可。{cloud title="bark" type="default" url="https://nas.yeyhome.com:270/typecho%E6%8F%92%E4%BB%B6/bark%E6%8F%92%E4%BB%B6/Comment2Bark.zip" password=""/}修改代码中的推送地址为自建的地址Bark是一款为Apple设备用户设计的开源推送服务应用,它允许开发者、程序员以及一般用户将信息快速推送到他们自己的iPhone、iPad等设备上。可以通过docker安装实现自建服务器。进入插件目录,打开对应的Plugin.php文件,修改132行的bark地址为自建的地址即可手机预览效果
评论推送到自建bark服务器 安装bark插件,实现评论推送一个将 Typecho 评论推送到 Bark 的插件,功能是每当有人评论你的文章时,可以推送到你的Bark App。部署插件并启用下载完后将Comment2Bark文件夹解压至(Typecho根目录)/usr/plugins中即可。{cloud title="bark" type="default" url="https://nas.yeyhome.com:270/typecho%E6%8F%92%E4%BB%B6/bark%E6%8F%92%E4%BB%B6/Comment2Bark.zip" password=""/}修改代码中的推送地址为自建的地址Bark是一款为Apple设备用户设计的开源推送服务应用,它允许开发者、程序员以及一般用户将信息快速推送到他们自己的iPhone、iPad等设备上。可以通过docker安装实现自建服务器。进入插件目录,打开对应的Plugin.php文件,修改132行的bark地址为自建的地址即可手机预览效果 -
 Greasy Fork - 安全、实用的用户脚本大全 浏览器各种脚本汇聚地,这个需要搭配油猴(Tampermonkey)插件使用,插件请自行下载。用户脚本是一段代码,它们能够优化您的网页浏览体验。安装之后,有些脚本能为网站添加新的功能,有些能使网站的界面更加易用,有些则能隐藏网站上烦人的部分内容。在 Greasy Fork 上的用户脚本都是由用户编写并向全世界发表的,您可以免费安装,轻松体验。脚本的应用场景,百度网盘免会员高速下载、浏览器自动翻页、CSDN免登录复制等等使用方法官网地址: https://greasyfork.org/zh-CN/ 第 1 步:安装一个用户脚本管理器第 2 步:安装一个用户脚浏览官网,找到您想尝试的用户脚本。安装即可
Greasy Fork - 安全、实用的用户脚本大全 浏览器各种脚本汇聚地,这个需要搭配油猴(Tampermonkey)插件使用,插件请自行下载。用户脚本是一段代码,它们能够优化您的网页浏览体验。安装之后,有些脚本能为网站添加新的功能,有些能使网站的界面更加易用,有些则能隐藏网站上烦人的部分内容。在 Greasy Fork 上的用户脚本都是由用户编写并向全世界发表的,您可以免费安装,轻松体验。脚本的应用场景,百度网盘免会员高速下载、浏览器自动翻页、CSDN免登录复制等等使用方法官网地址: https://greasyfork.org/zh-CN/ 第 1 步:安装一个用户脚本管理器第 2 步:安装一个用户脚浏览官网,找到您想尝试的用户脚本。安装即可 -
 免费的内网穿透服务-星河frp内网穿透 内网穿透利用frp程序实现无公网访问内网资源内网穿透,也即 NAT 穿透,进行 NAT 穿透是为了使具有某一个特定源 IP 地址和源端口号的数据包不被 NAT 设备屏蔽而正确路由到内网主机。本次推荐的是星河提供的免费服务,利用frp 客户端实现资源的访问。星河内网穿透介绍官网地址:http://galaxyfrp.xhuzim.top/星河内网穿透提供免费的线路,通过实名认证后可以选择自己适合的线路来建立虚拟隧道。流量可以通过每日签到获得。使用步骤1、登录网站并注册为会员,进行实名认证。2、创建隧道,选择自己合适的节点,填写相关信息。隧道名称:自定义即可隧道类型:http、https、tcp等本地地址:默认即可本地端口:即为局域网内需要穿透的端口远程端口:默认绑定域名:通过浏览器输入访问的域名,这个域名需要解析到下面配置文件中的A地址。(顶级域名或者二级域名都可以,不需要填写http或者https)高级设置:直接默认3、点击创建即可完成隧道的建立。查看配置文件,写入frpc文件即可使用{message type="info" content="这里的服务器选择与建立隧道时候的服务器一致"/}
免费的内网穿透服务-星河frp内网穿透 内网穿透利用frp程序实现无公网访问内网资源内网穿透,也即 NAT 穿透,进行 NAT 穿透是为了使具有某一个特定源 IP 地址和源端口号的数据包不被 NAT 设备屏蔽而正确路由到内网主机。本次推荐的是星河提供的免费服务,利用frp 客户端实现资源的访问。星河内网穿透介绍官网地址:http://galaxyfrp.xhuzim.top/星河内网穿透提供免费的线路,通过实名认证后可以选择自己适合的线路来建立虚拟隧道。流量可以通过每日签到获得。使用步骤1、登录网站并注册为会员,进行实名认证。2、创建隧道,选择自己合适的节点,填写相关信息。隧道名称:自定义即可隧道类型:http、https、tcp等本地地址:默认即可本地端口:即为局域网内需要穿透的端口远程端口:默认绑定域名:通过浏览器输入访问的域名,这个域名需要解析到下面配置文件中的A地址。(顶级域名或者二级域名都可以,不需要填写http或者https)高级设置:直接默认3、点击创建即可完成隧道的建立。查看配置文件,写入frpc文件即可使用{message type="info" content="这里的服务器选择与建立隧道时候的服务器一致"/} -

-
 shake特效使用让网站指定内容加鼠标悬浮特效 CSS Shake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果。比如自动抖动、鼠标悬停抖动、鼠标划过抖动。这个效果很好玩,可以用到logo、图标、按钮或者标题上面,显得很酷炫。特效展示。官网地址:https://www.webhek.com/apps/css-shake/{cloud title="csshake" type="default" url="http://nas.yeyhome.com:293/%E7%94%B5%E8%84%91%E8%BD%AF%E4%BB%B6/csshake" password=""/}
shake特效使用让网站指定内容加鼠标悬浮特效 CSS Shake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果。比如自动抖动、鼠标悬停抖动、鼠标划过抖动。这个效果很好玩,可以用到logo、图标、按钮或者标题上面,显得很酷炫。特效展示。官网地址:https://www.webhek.com/apps/css-shake/{cloud title="csshake" type="default" url="http://nas.yeyhome.com:293/%E7%94%B5%E8%84%91%E8%BD%AF%E4%BB%B6/csshake" password=""/} -
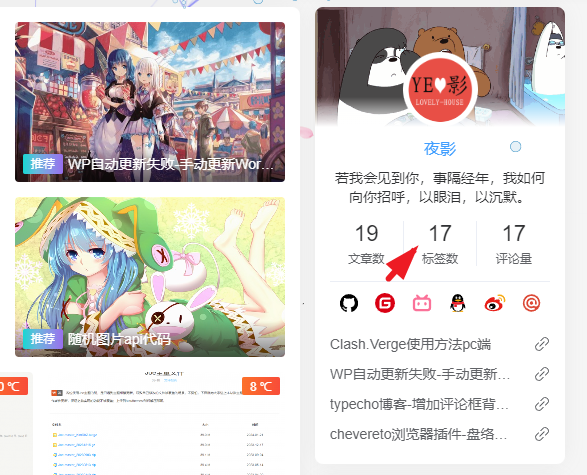
 joe主题边栏作者下面增加显示标签数量统计 joe主题的作者下面原有只显示了文章数量和评论数量,增加一个标签数量显示。效果如下图修改aside.php文件增加显示标签数量代码,文件位置(\usr\themes\Joe\public)<div class="item" title="累计标签数"> <span class="num"><?php echo number_format($item->tagsNum); ?></span> <span>标签数</span> </div>增加标签菜单的右边边框样式{tabs}{tabs-pane label="修改前,标签右边没有边框"} {/tabs-pane}{tabs-pane label="修改后,增加标签右边边框"} {/tabs-pane}{/tabs}修改joe.global.min.css增加样式,位置(\usr\themes\Joe\assets\css)查找joe_aside__item.author .count .item:first-child,整个样式替换如下代码: .joe_aside__item.author .count .item:nth-child(2) { border-right: 1px solid var(--classC); border-left: 1px solid var(--classC) }
joe主题边栏作者下面增加显示标签数量统计 joe主题的作者下面原有只显示了文章数量和评论数量,增加一个标签数量显示。效果如下图修改aside.php文件增加显示标签数量代码,文件位置(\usr\themes\Joe\public)<div class="item" title="累计标签数"> <span class="num"><?php echo number_format($item->tagsNum); ?></span> <span>标签数</span> </div>增加标签菜单的右边边框样式{tabs}{tabs-pane label="修改前,标签右边没有边框"} {/tabs-pane}{tabs-pane label="修改后,增加标签右边边框"} {/tabs-pane}{/tabs}修改joe.global.min.css增加样式,位置(\usr\themes\Joe\assets\css)查找joe_aside__item.author .count .item:first-child,整个样式替换如下代码: .joe_aside__item.author .count .item:nth-child(2) { border-right: 1px solid var(--classC); border-left: 1px solid var(--classC) } -
 typecho博客-增加评论框背景图片 打开网站,在评论框中鼠标右键点击检查,查找控制背景元素的位置以joe主题为例,(.joe_comment__respond-form .body .text)为控制元素,(https://dai.donghai.gq/usr/themes/Joe/assets/css/joe.global.min.css)这个为元素的地址文件进入相应的位置打开css文件查找控制元素,修改代码为.joe_comment__respond-form .body .text{width:100%;height:200px;border:none;resize:none;vertical-align:middle;color:var(--routine);background-image:url("需要添加的背景图片地址");background-repeat:no-repeat;background-position:right center}{alert type="info"}记得添加所需背景图片的地址。{/alert}图片素材可以在本站文章中下载 点击直达
typecho博客-增加评论框背景图片 打开网站,在评论框中鼠标右键点击检查,查找控制背景元素的位置以joe主题为例,(.joe_comment__respond-form .body .text)为控制元素,(https://dai.donghai.gq/usr/themes/Joe/assets/css/joe.global.min.css)这个为元素的地址文件进入相应的位置打开css文件查找控制元素,修改代码为.joe_comment__respond-form .body .text{width:100%;height:200px;border:none;resize:none;vertical-align:middle;color:var(--routine);background-image:url("需要添加的背景图片地址");background-repeat:no-repeat;background-position:right center}{alert type="info"}记得添加所需背景图片的地址。{/alert}图片素材可以在本站文章中下载 点击直达