为您搜索到
2
篇关于
css样式
的相关文章,期待您能满意而归!
-
 shake特效使用让网站指定内容加鼠标悬浮特效 CSS Shake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果。比如自动抖动、鼠标悬停抖动、鼠标划过抖动。这个效果很好玩,可以用到logo、图标、按钮或者标题上面,显得很酷炫。特效展示。官网地址:https://www.webhek.com/apps/css-shake/{cloud title="csshake" type="default" url="http://nas.yeyhome.com:293/%E7%94%B5%E8%84%91%E8%BD%AF%E4%BB%B6/csshake" password=""/}
shake特效使用让网站指定内容加鼠标悬浮特效 CSS Shake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果。比如自动抖动、鼠标悬停抖动、鼠标划过抖动。这个效果很好玩,可以用到logo、图标、按钮或者标题上面,显得很酷炫。特效展示。官网地址:https://www.webhek.com/apps/css-shake/{cloud title="csshake" type="default" url="http://nas.yeyhome.com:293/%E7%94%B5%E8%84%91%E8%BD%AF%E4%BB%B6/csshake" password=""/} -
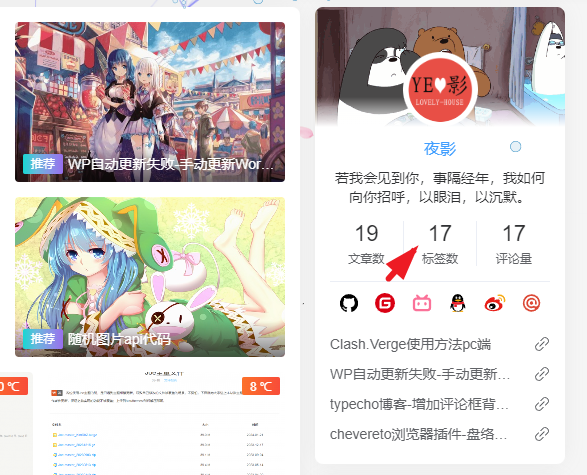
 joe主题边栏作者下面增加显示标签数量统计 joe主题的作者下面原有只显示了文章数量和评论数量,增加一个标签数量显示。效果如下图修改aside.php文件增加显示标签数量代码,文件位置(\usr\themes\Joe\public)<div class="item" title="累计标签数"> <span class="num"><?php echo number_format($item->tagsNum); ?></span> <span>标签数</span> </div>增加标签菜单的右边边框样式{tabs}{tabs-pane label="修改前,标签右边没有边框"} {/tabs-pane}{tabs-pane label="修改后,增加标签右边边框"} {/tabs-pane}{/tabs}修改joe.global.min.css增加样式,位置(\usr\themes\Joe\assets\css)查找joe_aside__item.author .count .item:first-child,整个样式替换如下代码: .joe_aside__item.author .count .item:nth-child(2) { border-right: 1px solid var(--classC); border-left: 1px solid var(--classC) }
joe主题边栏作者下面增加显示标签数量统计 joe主题的作者下面原有只显示了文章数量和评论数量,增加一个标签数量显示。效果如下图修改aside.php文件增加显示标签数量代码,文件位置(\usr\themes\Joe\public)<div class="item" title="累计标签数"> <span class="num"><?php echo number_format($item->tagsNum); ?></span> <span>标签数</span> </div>增加标签菜单的右边边框样式{tabs}{tabs-pane label="修改前,标签右边没有边框"} {/tabs-pane}{tabs-pane label="修改后,增加标签右边边框"} {/tabs-pane}{/tabs}修改joe.global.min.css增加样式,位置(\usr\themes\Joe\assets\css)查找joe_aside__item.author .count .item:first-child,整个样式替换如下代码: .joe_aside__item.author .count .item:nth-child(2) { border-right: 1px solid var(--classC); border-left: 1px solid var(--classC) }